Making Library Services Accessible
A self-study tutorial for library staffA self-study tutorial for library staff
Does your library staff feel confident about serving people with all types of disabilities?

Libraries strive to serve everyone, including people with disabilities. Providing accessible services is not only required by law (see the Americans with Disabilities Act), but it’s the right thing to do.
It’s often difficult for library staff to feel fully trained on how to do this effectively. Both your website and your on-site services need to be accessible.
There are many resources on library service to persons with disabilities, and these can take time to read through and understand. When it comes to understanding the Web Content Accessibility Guidelines, there is a very large amount of detailed information to become familiar with.
It’s easy to feel overwhelmed.
Solution: an informative and enjoyable self-study tutorial that your staff can complete in a reasonable amount of time

I developed this tutorial by request for a specific library system. Later I realized that many libraries could benefit from it. So now I’m making a version available for any library.
It’s designed so that your staff can complete it bit-by-bit, when their schedule allows. I’ve included several interactive activities to help make learning stick.
What your staff will learn

Part 1: Making Library Services Accessible is for any library staff member. It will help your staff:
-
- Understand the different types of disabilities.
- Feel empathy for people with disabilities.
- Know why it’s important to make services accessible.
- Learn how to provide help effectively.

Part 2: Making Library Websites Accessible is for library staff who are responsible for websites and online services. It will help your staff:
-
- Understand the WCAG principles.
- Become familiar with the top priority accessibility guidelines.
- Know how to use accessibility checkers and understand the results.
- Become familiar with specialized tools for making writing clear, captioning videos, choosing accessible color combinations, and more.
- Know how to learn more about specific accessibility topics.
What's included
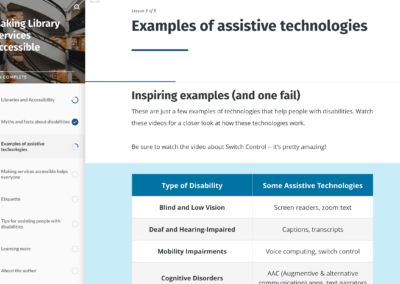
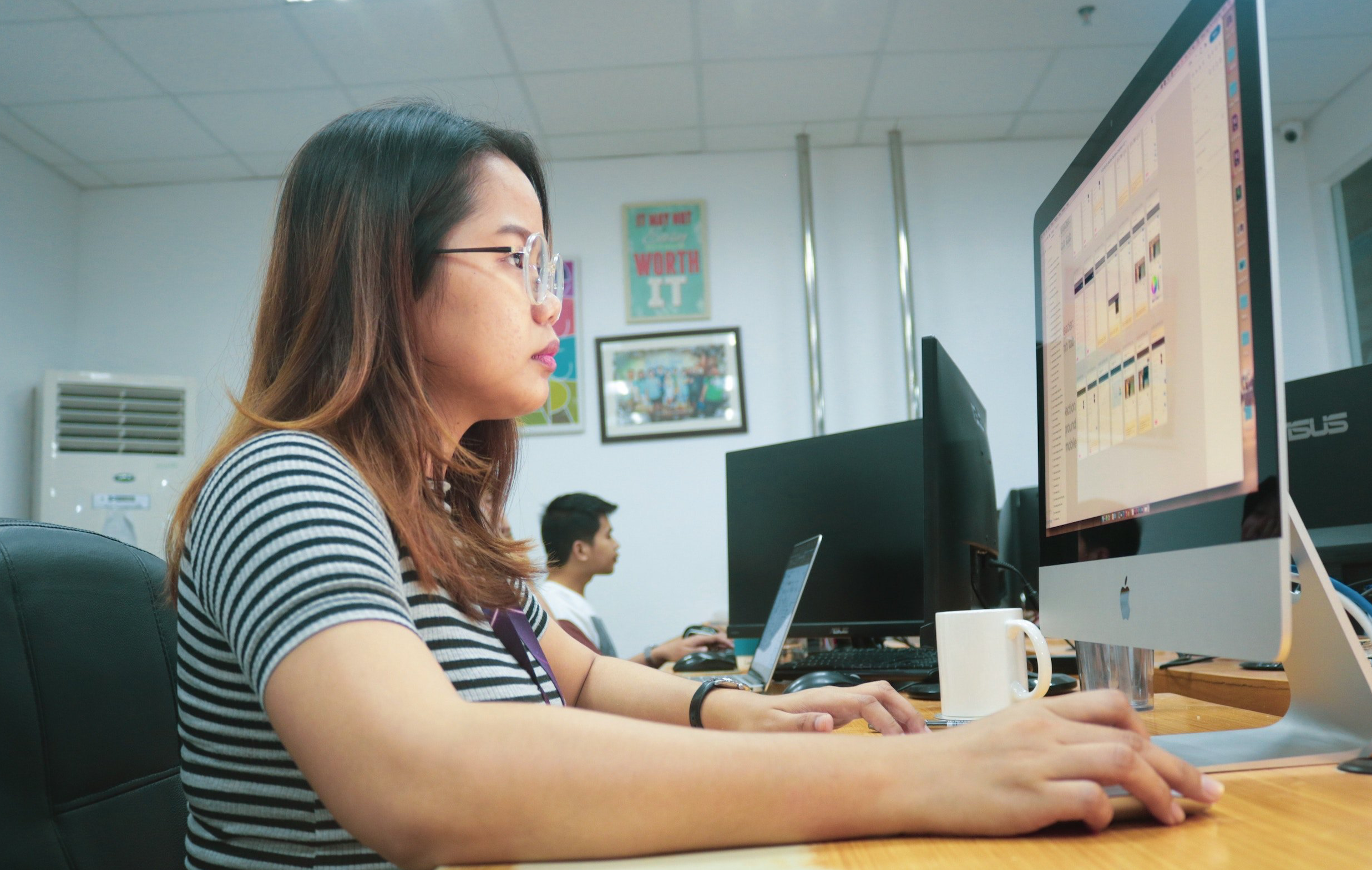
- Easy-to-skim text with photo illustrations
- Embedded videos demonstrating accessible technologies
- Links to optional readings
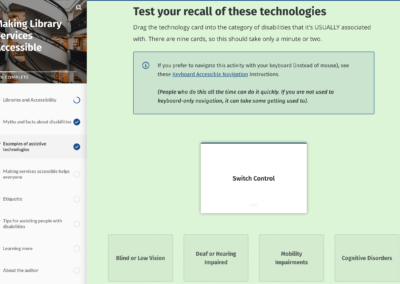
- Interactive actives to reinforce learning, such as quizzes with useful feedback, card-matching activities to test recall, use of an online “sight simulator” and other tools.
- Resources for learning more.
How it's delivered
This tutorial is a set of web pages that you can install on your own staff website.
It’s delivered as a two zipped files (one for each part) that you download, unzip, and upload to your own server. You can then provide a link for your staff, so that they can work through the materials online, at their own pace.
Please install it in a place with authentication for your staff only, so it’s not on a public website.
Nicole’s accessibility tutorials for library staff are current, comprehensive, and relevant.
Our staff who complete this tutorial understand the importance of accessibility, feel empathy for people with disabilities, and know how to provide help effectively!
Complete package
- The tutorial, parts 1 and 2
- 5 short video demos: Practical Tips for Web Accessibility (24 min total) – by Nicole Hennig
- Video presentation (45 min): Advancing Accessibility with Natural User Interfaces – by Nicole Hennig
Tutorial plus
- The tutorial, parts 1 and 2
- 5 short video demos: Practical Tips for Web Accessibility (24 min total) – by Nicole Hennig
- Video presentation (50 min): Advancing Accessibility with Natural User Interfaces – by Nicole Hennig
Just the tutorial
- The tutorial, parts 1 and 2
- 5 short video demos: Practical Tips for Web Accessibility (24 min total) – by Nicole Hennig
- Video presentation (50 min): Advancing Accessibility with Natural User Interfaces – by Nicole Hennig
Frequently Asked Questions
1. What about updates?
There are links to some outside resources in these tutorials and as we know, those can sometimes be removed or moved without notice.
I will be checking these links twice a year, and will send an updated version to you at no further cost if there are some links that need updating.
I anticipate that most of the outside links are quite stable, since they contain information that has been current for the past few years.
2. What if we don't have a staff website to load it to?
In that case, get in touch with me (nic@hennigweb.com) and I may be able to work out a solution for you.
Questions?
Contact me: nic@hennigweb.com. I’m happy to answer any questions!